 Read an introduction
to storefront management
Read an introduction
to storefront managementA storefront is your MarketDirect StoreFront Web site where visitors land when they visit the Web address to your site (e.g., from a Web search engine or advertising piece). Just as your business might have a “brick-and-mortar” location (physical storefront) where customers come to browse through and order products and services, your business has a digital (or online) storefront that is your Web presence, your virtual place of business that serves many important functions, such as:
● The storefront is the medium for providing site visitors with marketing and information communication about your product and service offerings: What does your company do? What products and services do you offer? Just as a physical storefront delivers sales and marketing pitches with signs and banners advertising special offers), your online storefront can have promotional banners to alert buyers to featured products and special offers.
● The storefront contains your product catalog that buyers can browse through and order the products and services you offer: The storefront is a place where buyers can shop and order products with a virtual shopping cart and e-commerce payment options.
● The storefront is a place where buyers can manage their purchases (e.g., print and product orders) and place reorders conveniently, which helps ensure repeat business and customer loyalty.

 Read an introduction
to storefront management
Read an introduction
to storefront managementThere are two main types of storefronts in MarketDirect StoreFront:
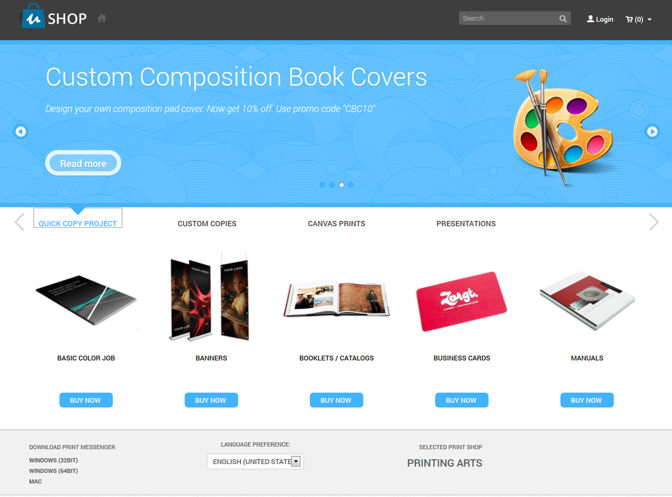
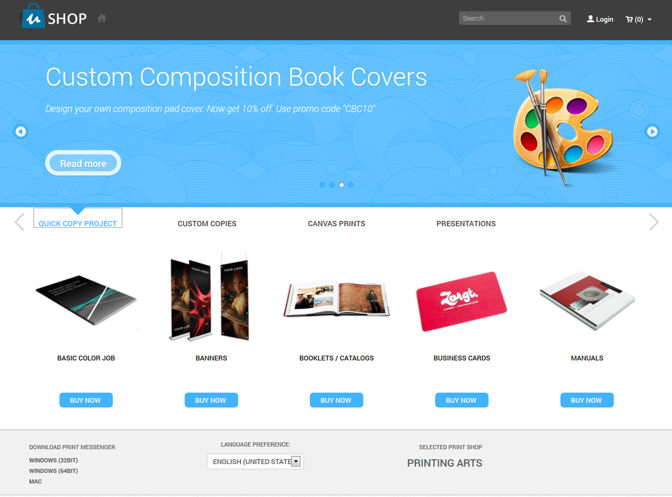
SmartStores: SmartStores are buyer interfaces that site administrators and Web management personnel can tweak using the SmartStore Builder, which is a 6-step wizard to design, edit, and deploy your storefront. The SmartStore Builder tools let administrators and site designers customize the layout of page elements and edit the site’s HTML and CSS (cascading style sheets). SmartStores offer flexibility for defining the design and layout of storefronts. The image below shows a sample SmartStore:

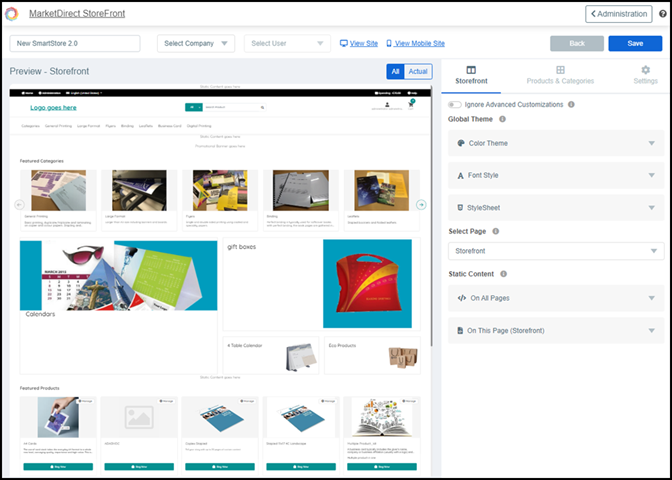
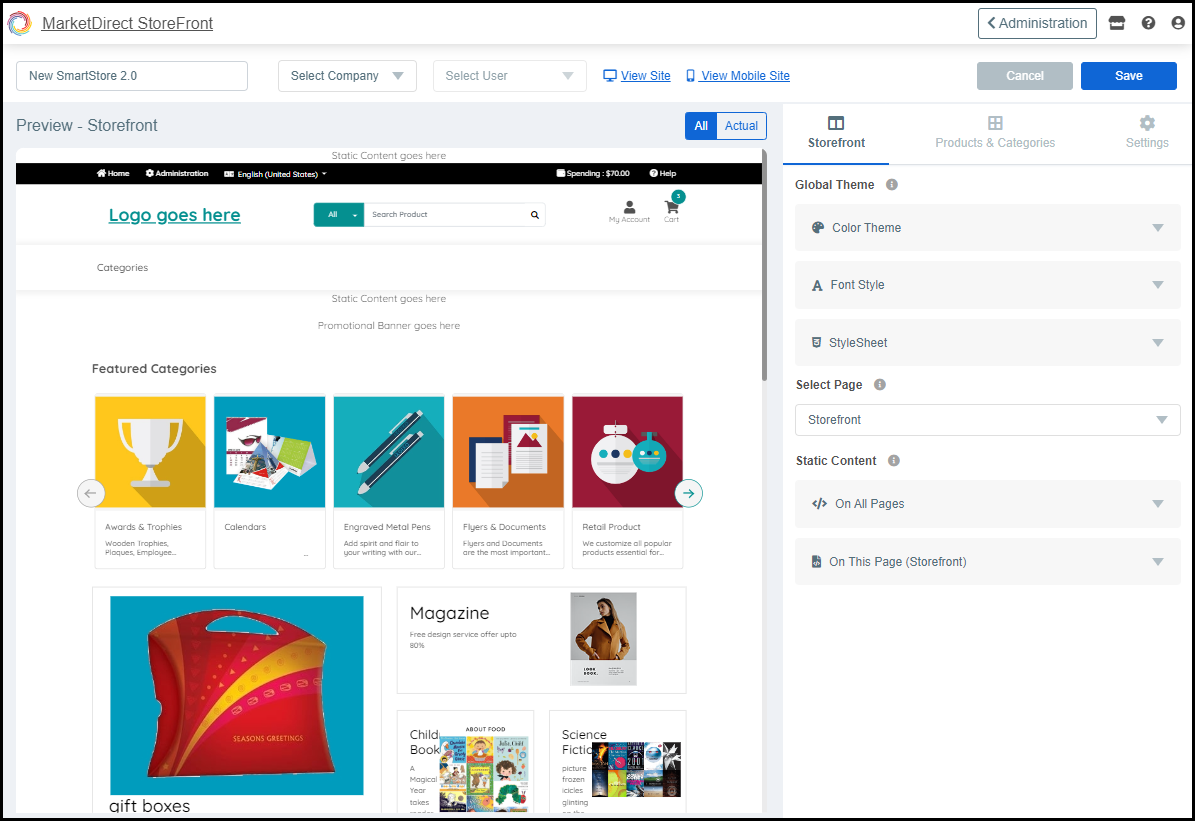
SmartStores 2.0:
SmartStores 2.0 are the next generation of buyer interfaces
that administrators and Web management personnel can customize
using the SmartStore 2.0 builder, which offers intuitive WYSIWYG
controls that update a preview area of the site in real-time.
StoreFront logos, color schemes, and fonts can be customized
without any HTML coding, and advanced style configurations
are as simple as editing a single value in a preconstructed
code block. SmartStores 2.0 enhance brand consistency and
simplify the buying process for customers with a modern, mobile-friendly
layout. The image below shows a sample SmartStore 2.0:
The Essential
version of MarketDirect StoreFront
allows administrators to create an unlimited number of storefronts,
but they can only associate companies to three (3) storefronts or
purchase two more and associate companies to five (5) storefronts.
The Full version of MarketDirect StoreFront allows administrators
to create and associate companies to as many storefronts as they want.
MarketDirect StoreFront ships with a variety of SmartStore storefront themes or a fully customizable SmartStore 2.0. A storefront is the buyer interface where all interactions between site visitors (i.e., browser, buyers) and the site occur. The banner, logo, theme (color scheme), and layout (arrangement of columns and how products are displayed) of each storefront can be customized to match the corporate or organizational identity of a company.
In MarketDirect StoreFront it is possible to share branding across Companies, so a single branded storefront can be applied to more than one company.
Any changes you make on the StoreFront Management
page are active immediately (in real-time) on the storefront.
It is recommend is that you create a dummy user for each company that
you can use to login and see what the branding and categories/products
look like. When you login with administrator credentials you will
not see the top banner associated with the currently selected company
(i.e., what users associated with that company will see).

 Add
a storefront
Add
a storefrontCustom storefronts provide a unique, branded shopping experience for users who belong to the company associated with the storefront. The Essential version of MarketDirect StoreFront allows administrators to create an unlimited number of storefronts, but they can only associate companies to three (3) storefronts or purchase two more and associate companies to five (5) storefronts. The Full version of MarketDirect StoreFront allows administrators to create and associate companies to as many storefronts as they want.
1 Go to Administration > Storefront Customization.
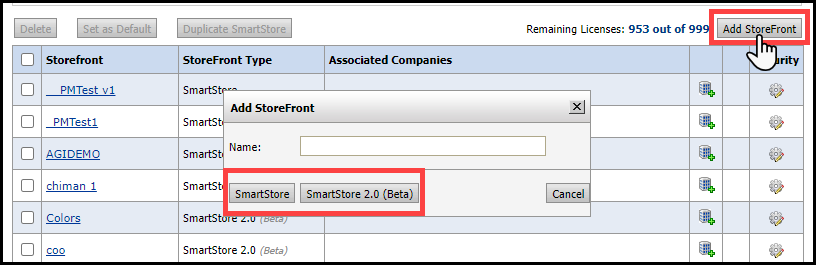
2 Click Add StoreFront to open the Add StoreFront window.

3 In the Name field, type a name for the new storefront.
4 Select the type of storefront you want to create:
SmartStores and SmartStores 2.0 will
only work on the following browsers:
— Google Chrome
— Mozilla Firefox
— Apple Safari
— Opera
SmartStore: SmartStores are the second generation of storefront design in MarketDirect StoreFront (introduced in v. 7.0). SmartStores are platforms for building product catalogs and storefronts that use HTML5, AJAX, and other responsive technologies.

MarketDirect StoreFront ships with 5 basic SmartStore site themes, each with several color schemes. Each theme was designed to suit the objectives of a particular storefront. For instance, the Silk theme shown above is ideal when you want to highlight only a small number of products in a very dynamic layout. Other layouts are for sites with more products to highlight or with a targeted message to communicate.
SmartStore 2.0 (Beta): SmartStores 2.0 are the third generation of storefront design in MarketDirect StoreFront (introduced in v. 13.2). SmartStore 2.0 storefronts give the administrator full control over the look and feel of the storefront through intuitive controls and an expansive toolset.

5 Follow the instructions in SmartStores - Building and Customizing or SmartStores 2.0 - Building and Customizing for help on customizing your storefront.

 Edit
a storefront
Edit
a storefront1 Go to Administration > Storefront Customization.
2 Click the name of the storefront you want to edit in the Storefront column.


 Duplicate
a storefront
Duplicate
a storefront1 Go to Administration > Storefront Customization.
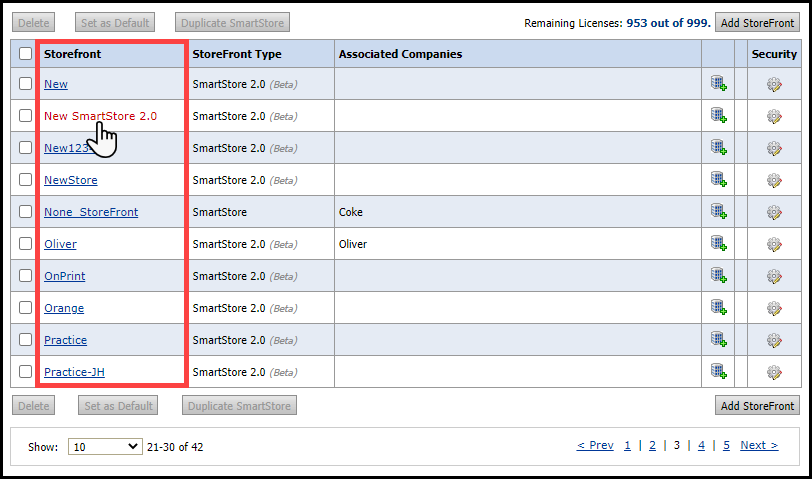
2 Check the box for the storefront you want to duplicate.
3 Click Duplicate SmartStore to open the Duplicate SmartStore window.
4 Enter a unique name for the duplicated storefront.
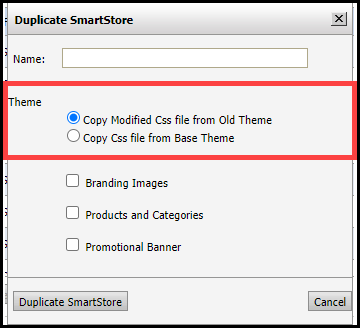
5 Select whether to duplicate the modified CSS of the storefront, or to duplicate the default CSS of the storefront.

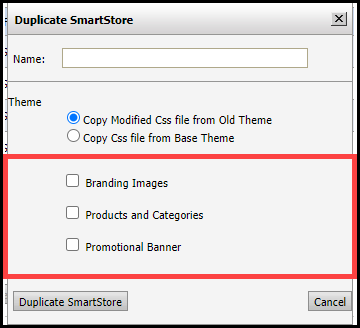
6 Enable the appropriate options to duplicate in the new storefront.

These options include Branding Images, Products and Categories, and Promotional Banner.
7 Click Duplicate SmartStore.

 Lock
and unlock storefronts
Lock
and unlock storefrontsThe Lock/Unlock functionality is available only for classic storefronts, not for SmartStores.
When classic storefront is locked, the layouts cannot be altered. Banner images, however, can be changed. When you are ready to edit the layout of a classic storefront, you can unlock it.
1 Go to Administration > Storefront Customization.
2 Click Lock/Unlock Storefronts.
3 On the Lock/Unlock Storefronts page, check the box for the storefront to lock (or unlock if it is already locked).
4 Click Lock/Unlock.
5 Click Back to return to the Storefront Customization page.

 Set
a storefront as the default
Set
a storefront as the defaultThe default storefront is the storefront (the user interface for your site) that visitors to your site will see if they are not logged in. Note that you can use the categories and products associated with the default storefront on any other storefront, so you can associate a standard set of products on the default storefront and other storefronts can inherit those settings whenever they change (i.e., so you don't have to edit the changes made to the default products on all sites that use them).
For example, if a person comes across your Print Shop in a search engine, the link will likely be to your default storefront. An exception occurs when you have set up branded URLs (for information on company-branded URLs, see Branded URLS - Relational Branding - Company Branding).
1 Go to Administration > Storefront Customization.
2 Check the box for the storefront you want to set as the default.
3 Click Set as Default.

 Delete
a storefront
Delete
a storefront1 Go to Administration > Storefront Customization.
2 Check the box/es for the storefront/s you want to delete.
3 Click Delete.

 Disable
a storefront
Disable
a storefrontIn some cases you may need to disable a storefront (e.g., if a customer is leaving and you need to disable the storefront). You can disable a storefront in the following ways (without deleting the storefront):
1. In Storefront Customization you can disassociate the company from the storefront following the steps listed below in To associate and disassociate companies with a storefront.
2. You can also disable the storefront by denying page access for the target group following the steps listed in To manage a group's page access and To manage a group's access to companies and Print Shops.
3. You also can disable all users of the target company (so that they cannot log in to your site). You can do this for each account individually (following the steps for changing the user's status to inactive in To change a user's company, Print Shop, and status) or by exporting and re-importing a list of users with an Account Status = Inactive (following the steps in To import approvers company address books, Media, data lists, string overrides, or users).

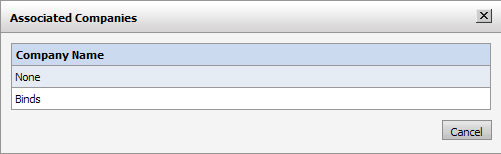
 View
the companies associated with a storefront
View
the companies associated with a storefront1 Go to Administration > Storefront Customization.
2 Click Multiple in the Associated Companies column in the storefront row.

The Multiple link will be available only if more than one company is already associated with the storefront.
3 Click Cancel.

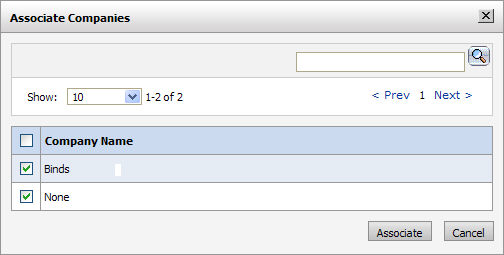
 Associate
and disassociate companies with a storefront
Associate
and disassociate companies with a storefront1 Go to Administration > Storefront Customization.
2 Select the storefront in the Storefront column.
3 Click  on
the selected storefront's row.
on
the selected storefront's row.
4 Select the companies to associate or disassociate with the storefront in the Associate Companies window.
5 Click Associate.

You can only associate a Company to a single StoreFront.

 SmartStores
Storefront Maintenance
SmartStores
Storefront MaintenanceThe MarketDirect StoreFront development team might need to modify an existing HTML page or CSS style sheet to resolve an issue or introduce enhanced functionality. These changes will be included in new or upgrade releases of MarketDirect StoreFront. The SmartStores storefront maintenance functionality described in this section was designed to enable you to smoothly update your site.
SmartStore 2.0 contains the Ignore Advanced Customizations option in the Storefront tab, which allows administrators to override custom CSS, static content, and header tags added to their storefront. This option is helpful if you saved advanced customizations to your storefront that do not currently work, or you do not want them visible to the buyer.
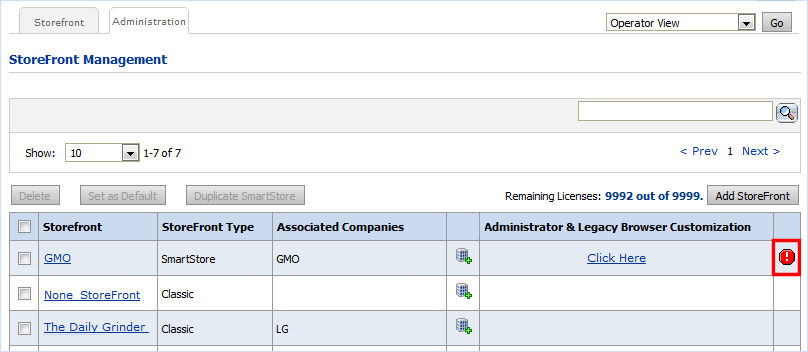
SmartStore storefront maintenance will:
● Alert
you that changes have been made to an HTML or CSS file that you are
using on your site and have made changes to (i.e., using the advanced
customization tools described in To
use the advanced customization tools to edit the storefront HTML elements
and CSS styling). If changes have been made to files you have
customized as part of a new release or update, after upgrading to
a new version of MarketDirect StoreFront,
you will see the template maintenance alert icon  in the table on the StoreFront Management page.
in the table on the StoreFront Management page.

You will see the conflict alert icon only if (a) a file (page, page section, or CSS style sheet) that you have customized was changed (i.e., if you have not made any changes to a file, you will not get an alert) or (b) a new template was added to a page section that you have deleted. For a list of SmartStore HTML templates and CSS style sheets that were changed, consult the Release Notes for the current new or upgrade release of MarketDirect StoreFront. The Release Notes are available on the MDSF Forum (http://dsfforums.efi.com/).
● Provide you with tools for merging the changes into your customized storefronts without losing your customizations.

 Compare
and Merge Changes
Compare
and Merge ChangesYou can only merge SmartStore storefronts. SmartStore 2.0 storefronts cannot be merged.
You are strongly advised to make a backup of your existing CSS style sheet before making any changes to it. To do so:
● Open the SmartStore with the changes (i.e.,
the one with the change alert icon  next to it).
next to it).
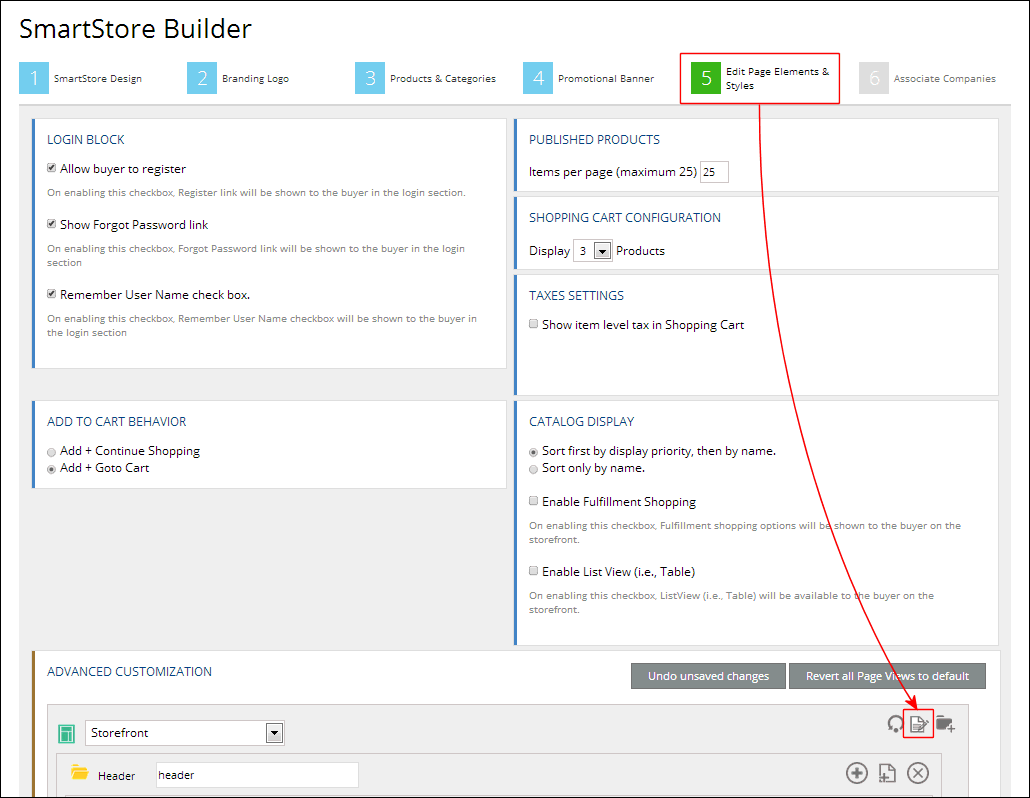
● In the SmartStore Builder, open 5 Edit Page Elements & Styles.
● Click the CSS editor icon  to open the style sheet.
to open the style sheet.
● 
● With your cursor in the CSS editor, press Ctrl-A to select the entire contents of the window.
● Press Ctrl-C to copy the code to the clipboard.
● Open Notepad or WordPad and press Ctrl-V to paste the code into a new document.
● Save the document.
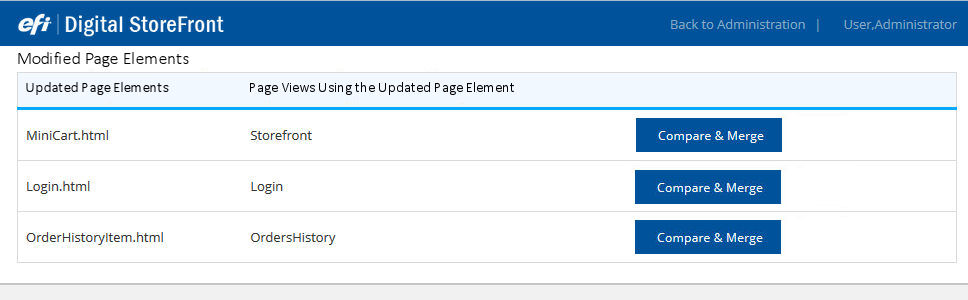
Compare and merge changes
1 Click
the  alert icon on the StoreFront Management page.
alert icon on the StoreFront Management page.
The template maintenance page will open showing a list of all modified
elements (those the MarketDirect StoreFront
team has changed) that you have customized on your SmartStore.

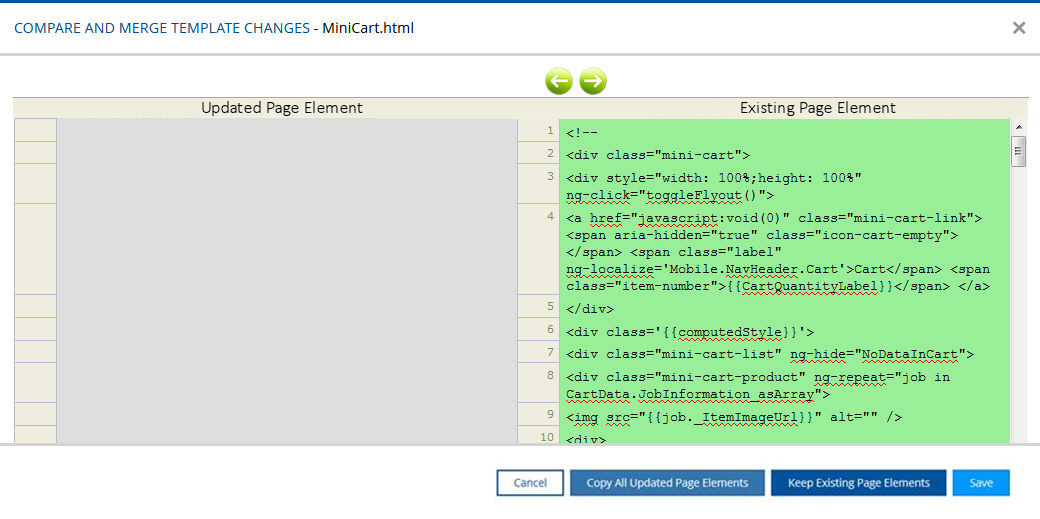
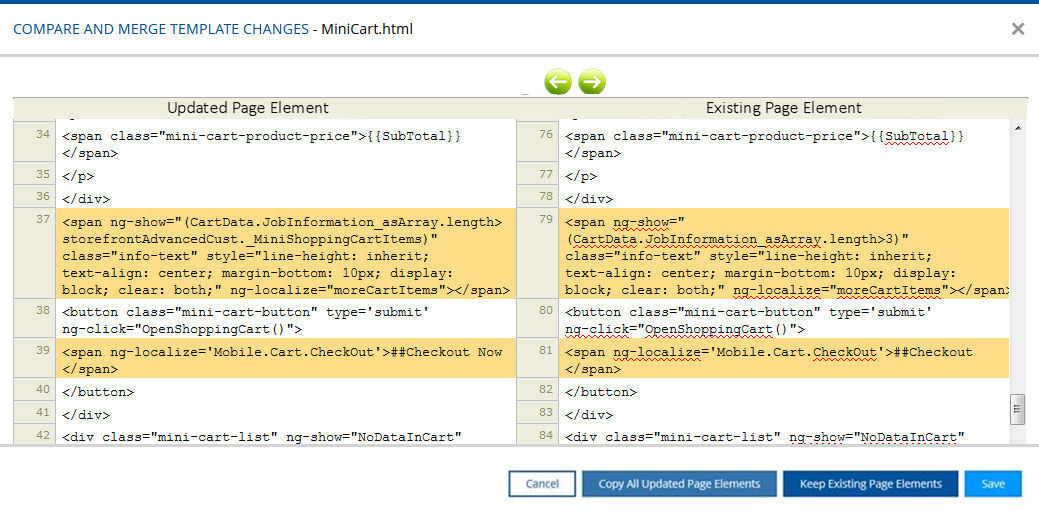
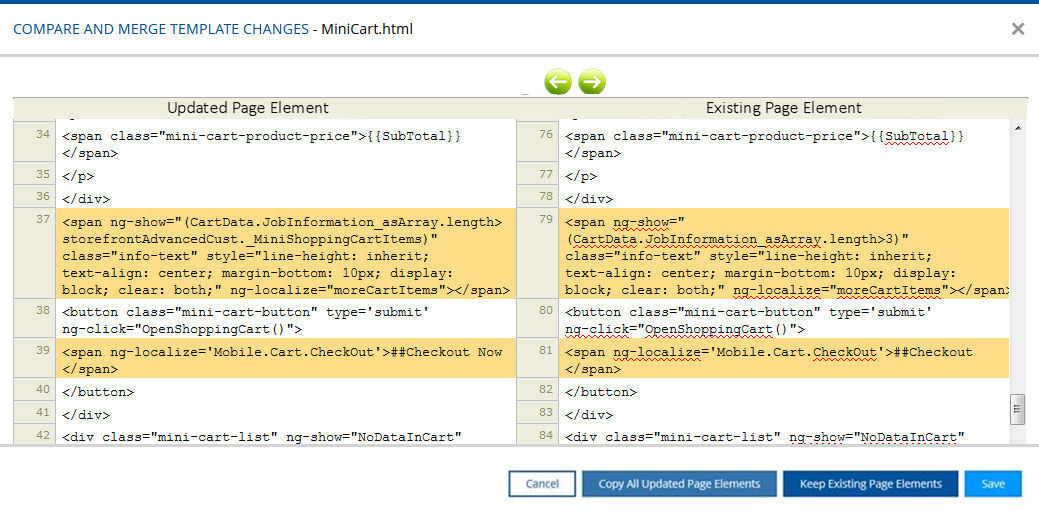
2 To view a side-by-side comparison of the new version of the element (changed by the MarketDirect StoreFront team) and the version you have customized and are currently using, click Compare & Merge.
● The new version is shown in the left window; your current customized version is shown in the right window.
Use the forward and back buttons
to scroll through the identified differences between the updated
and existing versions:  .
.
● Code shaded in green is in your current customized version but not in the new (updated) version of the page element.
This could be code in the original version that was removed in the new version code you added as part of your customization.

● Code shaded in yellow is in both your current customized version and in the new (updated) version of the page element.
The difference could be because of changes that you made or that the MarketDirect StoreFront team made to the element.

● Code shaded in red is in the new (updated) version of the page element but not in your current customized version.
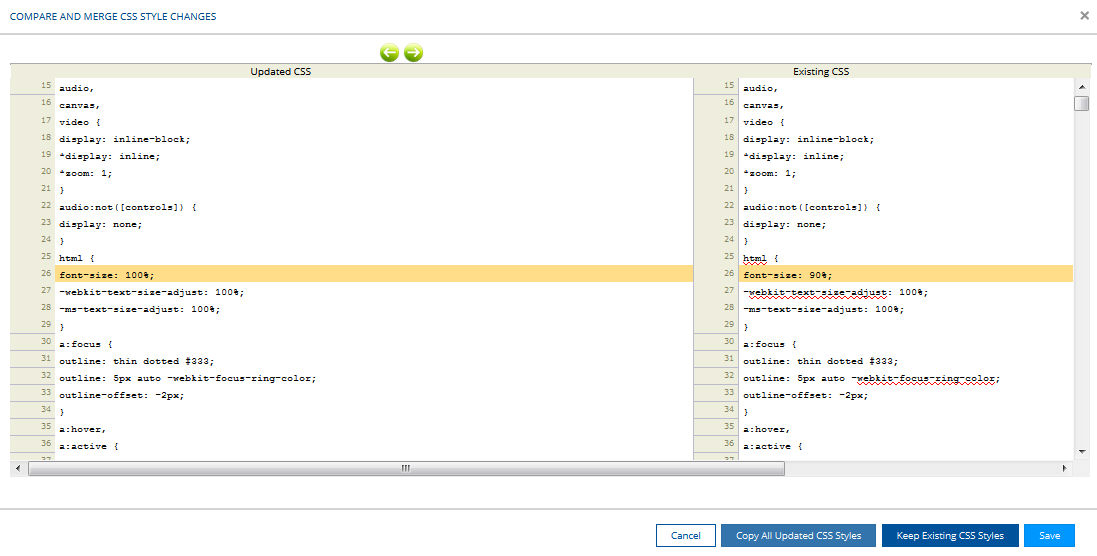
3 If there is a difference in CSS:
Use the forward and back buttons to scroll
through the identified differences:  .
.

What do you want to do?
● Replace your current customized version with the new or updated version: Click Copy All Updated Page Elements or Copy All Updated CSS Styles.
Note that you will lose all customizations you have made to the page element. So make sure this is what you want to do before click Copy All Updated Page Elements.

● Continue using your current customized version and disregard the changes in the new or updated version: Click Keep Existing Page Elements or Keep Existing CSS Styles.
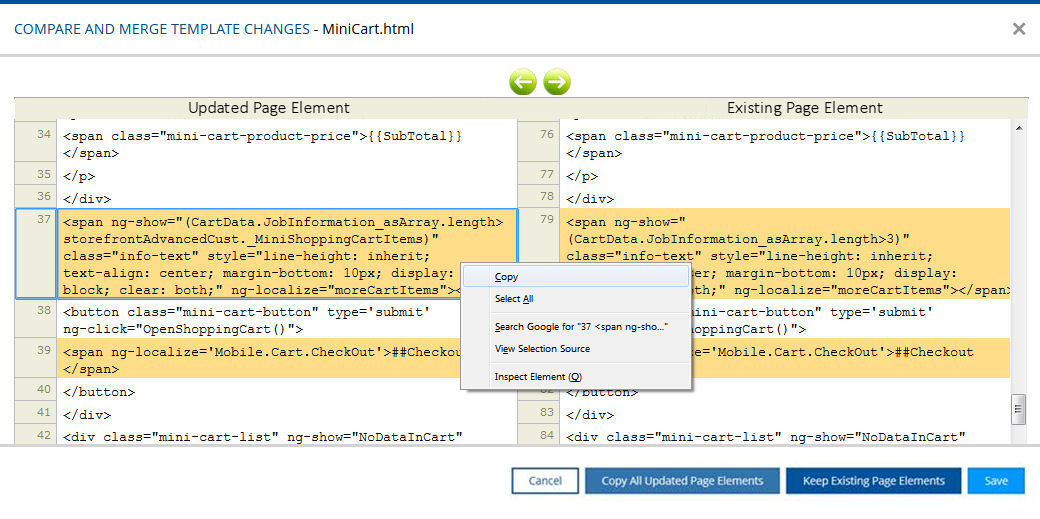
● Merge some of the changed code in the new or updated version into your current customized version:
● Select the HTML or CSS code in the new version in the left window, right-click, and select Copy.

Note that you can only copy-and-paste from the new or upgraded version to the current version and not vice versa.
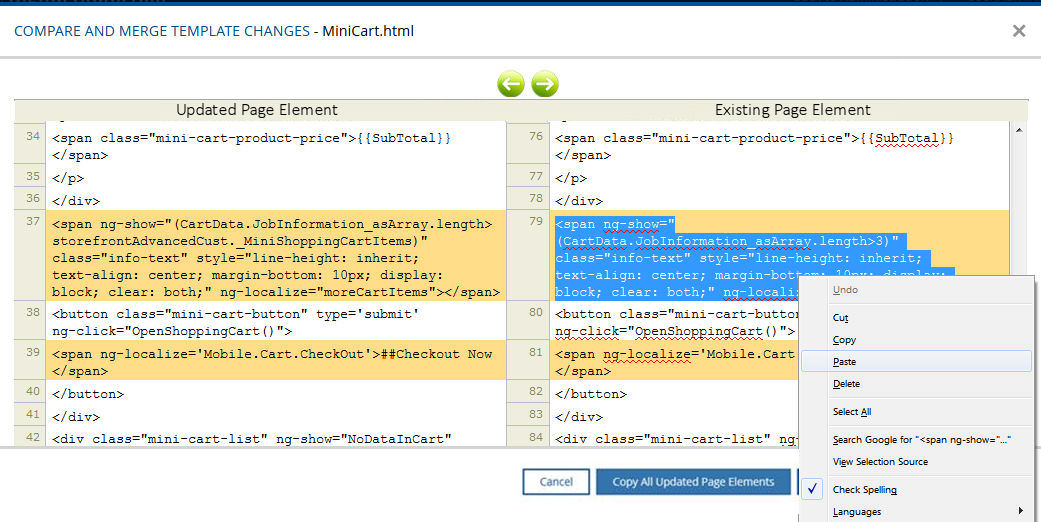
● In the right window, select the code you want to replace, right-click, and select Paste.

● Click Used Merge Content.
● Add a page section or other element in the new or updated version to your current customized version:
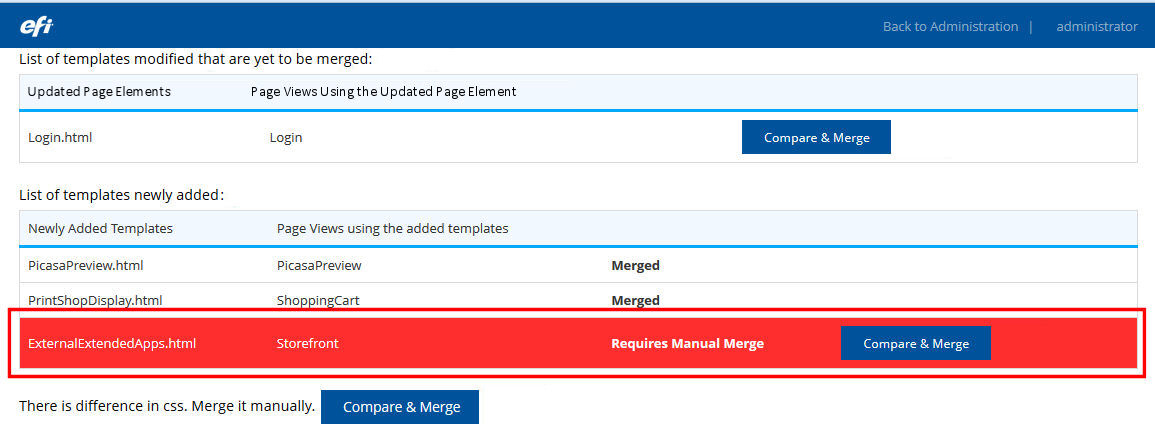
● New page elements added as part of the upgrade are blocked in red. To add the new functionality, you must add it to your SmartStore template following the steps below.

● To view a side-by-side comparison of the new version of the CSS (changed by the MarketDirect StoreFront team) and the version you have customized and are currently using, click Compare & Merge Manually in the section "
● Locate the element in the list and click Compare & Merge Manually.
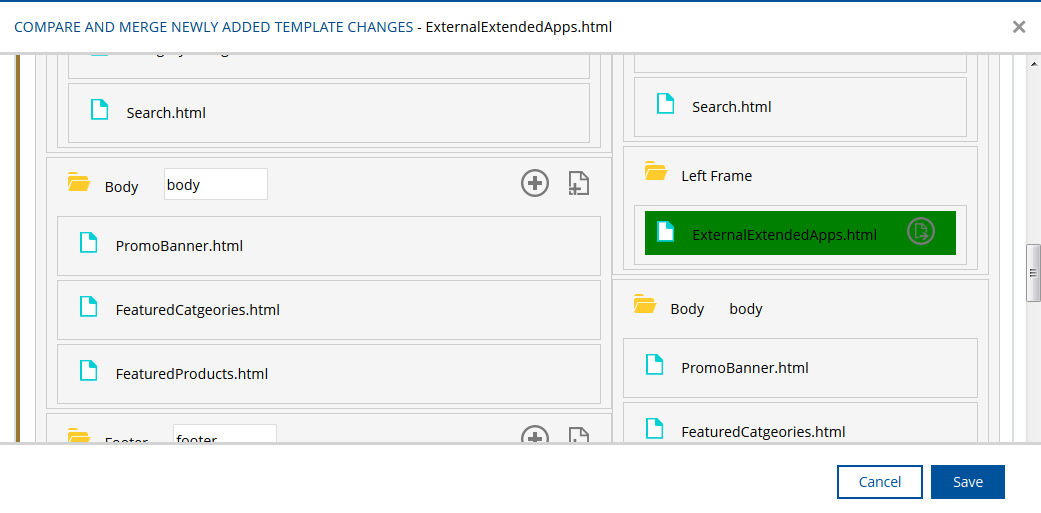
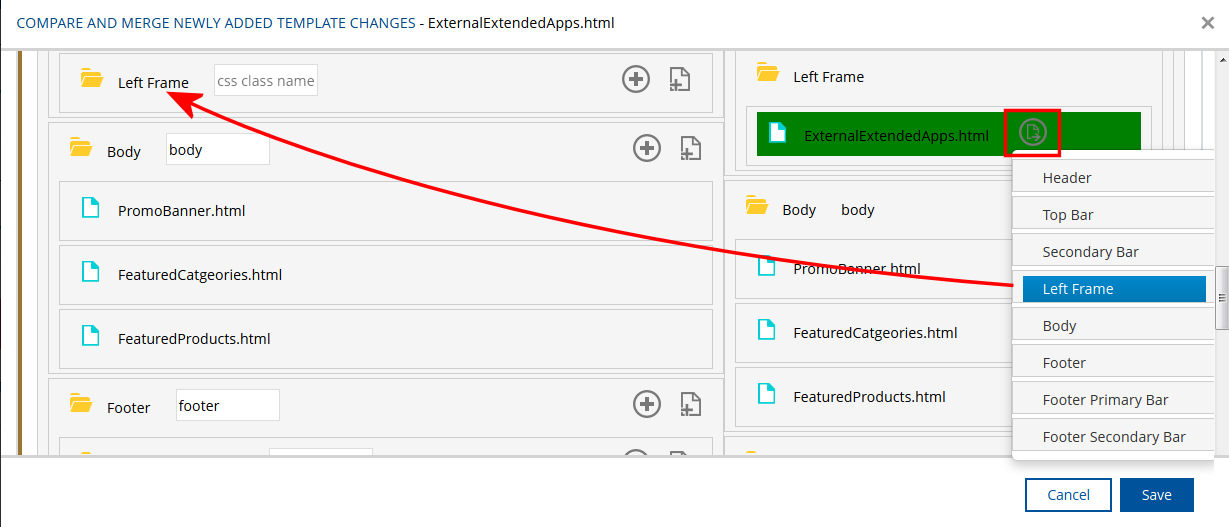
● Scroll down and locate the new element in the site tree in the right window (new version; it will be shaded in green).

● If the section that contains the new element does not exist in your current SmartStore, you will need to create that section or place the new page element in another page section. The issue is that the system does not know where to put the page element on your SmartStore layout:
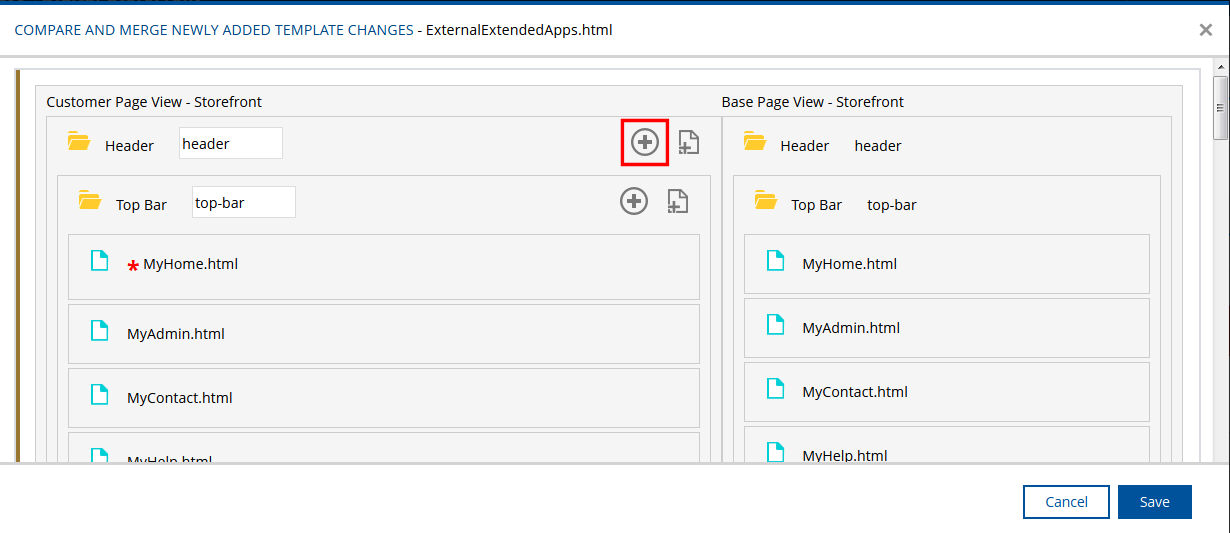
● For
example, if the new page element is in a page section "Left Frame"
that is not in your existing SmartStore, click the add section icon
 in the section where you would like to place it.
in the section where you would like to place it.

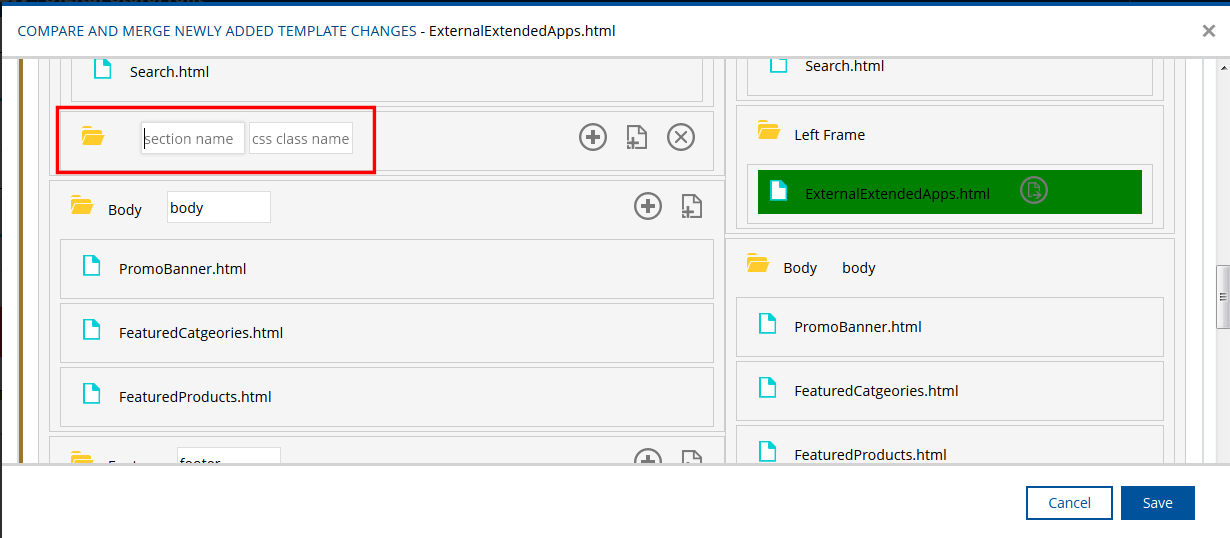
● Scroll down and specify a name for the section (e.g., "Left Frame") and a CSS class (if you know it).
The section shaded in green has not yet been added to your storefront.

● Click Save to save the added section to the site template.
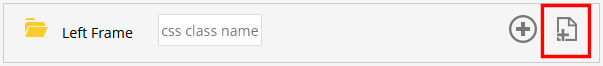
● To add the page element to the new section, you can either:
● Click the add template button for the page section where you want to place the new section:

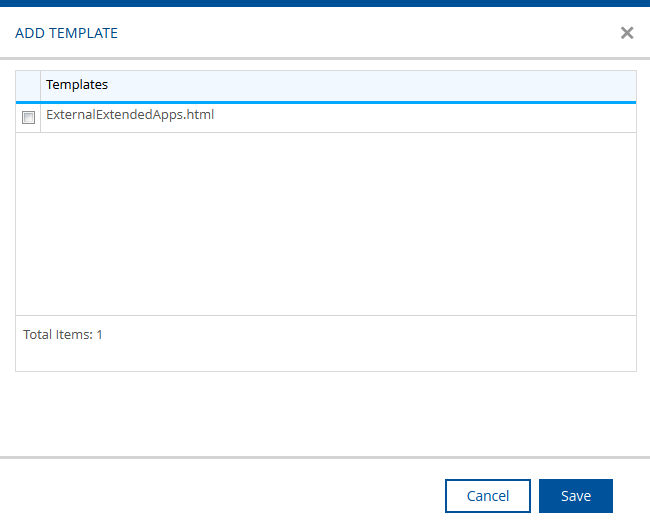
● On the Add Template window, select the page section file from the Templates list.

● Click Save.
OR
● Click the Move Template icon on the section you want to add and select the section to which you want to add the new section.

● Click Save.

 Test
Company Branded Sites in MarketDirect StoreFront
Test
Company Branded Sites in MarketDirect StoreFrontTo preview a branded site (e.g., before taking the site live):
1 Go to Administration > Companies.

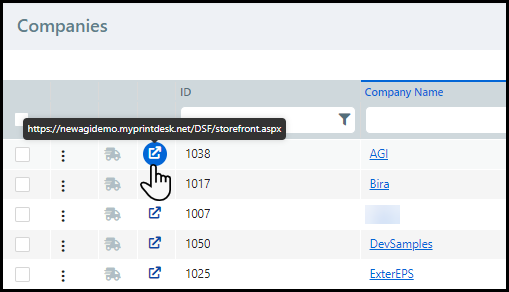
2 Click  in the
row corresponding to the Company whose storefront you want to preview.
in the
row corresponding to the Company whose storefront you want to preview.

The Open URL icon will open the Default storefront of the Company in a separate tab of the browser.
If you use Advanced Customization functionality for a SmartStore, it is strongly recommended that you create a test user account for that StoreFront, so you can verify the site is finished and functioning as expected.
Companies associated to SmartStore 2.0 storefronts must use multiple URL configuration (customer-name.myprintdesk.net domains are still supported). For more information on multiple URL configuration, see Multiple URL Configuration.

 Customize
the PrintMessenger print driver
Customize
the PrintMessenger print driverYou can customize the PrintMessenger print driver on the site server by adding your own window title and banner image.
Only the Windows version of the PrintMessenger print driver can be customized; the MAC version cannot be customized.
PrintMessenger is not available for SmartStore 2.0 storefronts. MarketDirect StoreFront recommends that buyers upload native files through Quick Order or the Visual Product Builder.
● For the Windows PrintMessenger: Follow the steps in Windows PrintMessenger Install.
● For the Mac PrintMessenger: Follow the steps in Mac PrintMessenger Install.
● See the topic Installers.
● SmartStores - Building and Customizing
● SmartStores 2.0 - Building and Customizing